Wykrycie wszystkich problemów i funkcji związanych z dostępnością wymaga odpowiedniego zaplecza technicznego, ale wiele problemów można szybko i łatwo zidentyfikować bez potrzeby korzystania ze specjalnego oprogramowania i sprzętu. Ta ulotka pokazuje kilka darmowych narzędzi oceny i oferuje 4 proste techniki, które pomogą Ci zidentyfikować pewne powszechne problemy z dostępnością stron internetowych.. Aby wydrukować ściągawkę, skorzystaj ze specjalnego jednostronicowego pliku PDF.
Użyj narzędzia WAVE do wykrywania błędów
WAVE (wave.webaim.org) to bezpłatne narzędzie internetowe, które może pomóc w ocenie dostępności pojedynczej strony. WAVE umieszcza na testowanej stronie kolorowe ikony w miejscach, które wymagają Twojej uwagi./p>
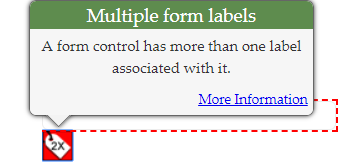
Choć interpretowanie niektórych ikon wymaga pewnych umiejętności, możesz mieć pewność, że każda czerwona ikona wskazuje błąd dostępności, którym należy się zająć.
- Jeśli nie wiesz, co oznacza ikona, kliknij ją, a następnie wybierz „More information”.

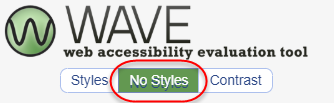
- Jeśli nie widzisz ikon poprawnie, wybierz przycisk „No Styles”, aby wyświetlić stronę bez stylów. Chociaż strona będzie wyglądać inaczej, wszystkie ikony powinny być widoczne.

- Możesz także kliknąć przycisk „Contrast”, aby zidentyfikować tekst o niskim kontraście, który może być trudny do odczytania dla niektórych osób.
WAVE możesz zainstalować w swojej przeglądarce Chrome lub Firefox jako dodatek.
Nawiguj bez myszy
Niektórzy użytkownicy z niepełnosprawnością ruchową oraz osoby niewidome mają trudności w poruszaniu się po stronach za pomocą myszy. Dlatego cała treść internetowa musi być dostępna tylko za pomocą klawiatury. Aby to przetestować, użyj klawisza Tab, aby poruszać się po łączach oraz kontrolkach formularzy (Shift + Tab, aby się cofać), i klawisza Enter, aby wykonać czynność. Jeśli nie możesz dostać się do tego, do czego chcesz, lub jeśli twój kursor zostanie uwięziony i nie może się poruszyć, na stronie występuje problem z dostępnością.
Uwaga: Jeśli korzystasz z Safari, najpierw musisz włączyć następujące ustawienie: Safari > Preferencje > Zaawansowane > Klawisz Tab uaktywnia kolejno wszystkie elementy strony.
Sprawdź następujące problemy:
- Gdy przeniesiesz Tab na łącze, powinno ono być podświetlone kolorowym konturem. Jeśli nie widzisz tego konturu, jest to poważny problem.

- Upewnij się, że kolejność nawigacji za pomocą klawiatury jest logiczna. Zasadniczo powinna być dopasowana do wizualnego kierunku czytania strony (np. nagłówek, pasek boczny, główna treść, stopka).
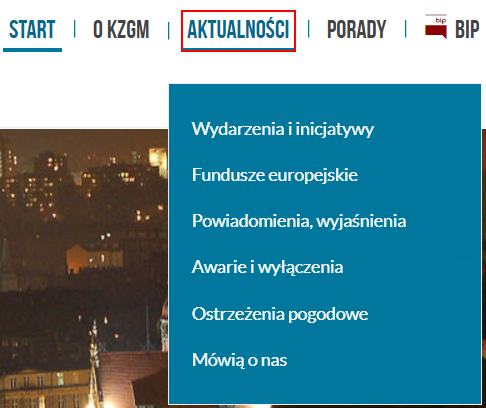
- Sprawdź, co działa tylko z myszą (np. menu nawigacyjne, które rozwija się, gdy użytkownik unosi się nad nim myszką). Zobacz, co się stanie, jeśli spróbujesz nawigować w tym samym obszarze za pomocą klawiatury.

- Niektóre strony mają na początku strony link, który pozwala użytkownikom pominąć nawigację i od razu przejść do głównej zawartości. Przejdź do tego linku za pomocą Tab, a następnie naciśnij Enter, aby aktywować link. Upewnij się, że ekran „przeskakuje” przez nawigację na początek strony. Ponownie naciśnij klawisz Tab i upewnij się, że fokus przechodzi do następnego łącza na stronie. Jeśli przeskoczy z powrotem na górę strony lub jeśli fokus nigdy nie przesuwa się z góry strony na początek treści głównej, to znaczy, że link pomijający jest uszkodzony.

- Jeśli otwierają się jakieś okna wyskakujące (np. pokazy slajdów, selektory daty, ostrzeżenia), upewnij się, że możesz nawigować i zamykać te okna za pomocą klawiatury. Klawisz Esc powinien zamknąć te pola.
Powiększ stronę i tekst
Niektórzy użytkownicy z niepełnosprawnością wizualną powiększają zawartość strony, aby móc ją czytać, ale powiększanie zawartości na stronie może czasami powodować problemy z układem. Aby powiększyć stronę, naciśnij Ctrl (Cmd na Mac-u) i + (plus). Ctrl i - (minus) zmniejsza stronę, a Ctrl, a cyfra 0 powraca do wartości domyślnej. Powiększ stronę kilkakrotnie i upewnij się, że wszystko jest czytelne, szczególnie zdjęcia z tekstem. To jest w porządku, jeśli w dolnej części okna pojawi się poziomy pasek przewijania.
Domyślnie powiększanie powiększa wszystko na stronie, w tym obrazy, ale niektórzy użytkownicy powiększają tylko tekst, więc przetestuj to również. Aby powiększyć tylko tekst, wykonaj jedną z następujących czynności::
- Firefox: Widok > Powiększenie > Powiększaj tylko tekst
- Safari: Strona > Powiększaj tylko tekst
- Chrome: Menu Chrome > Powiększ
- Edge: Menu Edge > Powiększ
Następnie powiększ stronę co najmniej o 150% i do 200% (około 4-5 kroków) i upewnij się, że żaden tekst nie jest ukryty i że wszystko można odczytać. Jest w porządku, jeśli tekst zawija do nowej linii lub jeśli strona nie wygląda tak samo.



Inne zalecenia, które pomogą Ci wykryć problemy z dostępnością
- Sprawdź, czy filmy mają napisy.
- Poszukaj łączy z ogólnym tekstem odnośnika, na przykład „Kliknij tutaj” lub „Czytaj więcej”. Takie łącza mogą być mylące dla użytkowników czytników ekranu i powinny być zastąpione bardziej opisowymi odnośnikami.
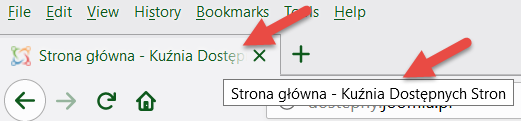
- Sprawdź tytuł strony (tekst wyświetlany na karcie przeglądarki) i upewnij się, że jest unikalny i opisowy.

- Skontaktuj się z osobami niepełnosprawnymi i sprawdź, czy byłyby skłonne– przejrzeć witrynę i wskazać napotkane problemy.
Pobierz
© GOALS | WebAIM i Polskie Centrum Joomla. Wszystkie prawa zastrzeżone. Oryginalna wersja, zobacz ncdae.org/resources/cheatsheets