W badaniach dostępności stron internetowych bardzo pomocne są skryptozakładki. Mogą spełniać różne funkcje. Przedstawiamy zestaw 81 oferowanych przez różnych autorów.
O skryptozakładkach
Skryptozakładki to niewielkie skrypty, które można uruchomić w przeglądarce podczas przeglądania stron internetowych. Po angielsku nazywane są bookmarklets, favlets lub favelets. Nazwa bookmarklet wskazuje na związek z adresami internetowymi, które możemy gromadzić w przeglądarkach jako zakładki lub ulubione i w razie potrzeby wywoływać.
Skryptozakładki dodaje się do przeglądarki podobnie jak adresy stron internetowych, ale nie są to odnośniki do stron, lecz polecenia języka JavaScript albo nawet niewielkie aplikacje. Ich uruchamianie na stronie jest bezpieczniejsze i wydajniejsze niż instalowanie i uruchamianie dodatków.
Są wśród skryptozakładek bogate aplikacje internetowe, jak ANDI, ASLint, HTML_CodeSniffer, tota11y, WET, które wykonują kompleksowe testy stron i wyświetlają ich wyniki oraz sugestie naprawy wykrytych usterek. Są też proste, ułatwiające badanie jednego aspektu dostępności strony. Kilka z nich po prostu dołącza do strony tymczasowo zewnętrzny arkusz stylów, powodujący oznaczenie elementów strony, które mogą być źródłem problemów z dostępnością.
Aby łatwiej zarządzać zakładkami, warto je kolekcjonować w folderach tematycznych.
Pobieranie zakładek
Wszystkie omawiane skryptozakladki można pobrać z tego artykułu! Nie musisz już przeszukiwać całego Internetu.
Instalowanie skryptozakładek
Skryptozakładki publikowane są zwykle jako adresy URL, które w atrybucie href mają kod JavaScript. Wygląda to tak: <a href="javascript:kodJavaScript;">Nazwa zadania</a>.
„Instalacja” skryptozakładki polega na dodaniu jej do menu (paska) zakładek w przeglądarce internetowej. Można to zrobić na dwa sposoby:
- przeciągnij i upuść: Na stronie, która udostępnia skryptozakładkę, „chwytasz” prawym przyciskiem myszki odnośnik (czasem wyświetlany jak przycisk), przenosisz na pasek zakładek w przeglądarce i upuszczasz,
- Dodaj zakładkę:
- w Firefox zaznacz łącze skyptozakładki, a następnie wybierz menu kontekstowego opcję Dodaj zakładkę do odnośnika.
- w Firefox: Z menu podręcznego narzędzia Wyświetl zakładki wybierz opcję Wyświetl panel zakładek (wcześniej dodaj do paska narzędzi opcję Wyświetl zakładki, korzystając z polecenia Dostosuj). W panelu zakładek wybierz opcję Nowa zakładka. W oknie dialogowym wpisz nazwę skrzyptozakładki oraz - w polu Adreswklej skopiowany adres skryptozakładki.
- w Chrome: wybierz z menu narzędzi opcję Zakładki > Menedżer zakładek (Ctrl+Shift+B). Wybierz menu lub menu kontekstowego opcję Dodaj nową zakładkę. W oknie dialogowym wpisz nazwę skrzyptozakładki oraz - w polu Adreswklej skopiowany adres skryptozakładki.
Uruchamianie skryptozakładek
Na stronie, którą chcesz zbadać, kliknij nazwę zakładki na pasku zakładek lub wybierz jej nazwę z menu zakładek.
Pamiętaj, że niektóre skryptozakładki odwołują się do zasobów zewnętrznych, toteż można je uruchomić tylko gdy mamy aktywne połączenie z internetem.
Aby zatrzymać działanie skryptozakładki, wystarczy odświeżyć stronę albo ponownie kliknąć zakładkę w menu zakładek (ten sposób nie zawsze jest skuteczny).
Web Evaluation Tools Bookmarklet
 To zestaw 10 narzędzi pomagających zbadać i ocenić dostępność strony internetowej. Narzędzie przeznaczone jest dla osób, które dysponują podstawową wiedzą o dostępności.
To zestaw 10 narzędzi pomagających zbadać i ocenić dostępność strony internetowej. Narzędzie przeznaczone jest dla osób, które dysponują podstawową wiedzą o dostępności.
Dane zakładki
- Autor: IT Accessibility z NC State University
- Źródło: Web Evaluation Tools Bookmarklet
Stosowanie
Za pomocą narzędzi na badanej stronie możemy zobaczyć właściwości niewidoczne bez dokładniejszej analizy albo wręcz niewidoczne.
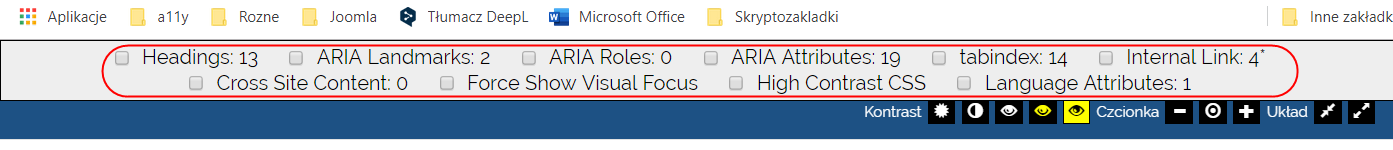
- Headings - wyróżnia nagłówki, w tym ukryte,
- ARIA Landmarks - wyróżnia punkty orientacyjne wraz z etykietami, jeśli istnieją (nie wyróżnia obszarów oznaczonych atrybutem role="region"),
- Aria Roles - wyróżnia obiekty z jawnie określonymi atrybutami role, innymi niż punkty orientacyjne, a także obszary z atrybutem role="region",
- ARIA Attributies - wyróżnia obiekty z oznaczonymi atrybutami ARIA i wartości tych atrybutów,
- Tabindex - wyróżnia obiekty z oznaczonym atrybutem tabindex, podaje wartość atrybutu,
- Internal Link - wyróżnia łącza wewnętrzne, prowadzące do miejsc na stronie, zarówno ich źródło, jak i cel. Jeśli określono dla łącza atrybut tabindex, podaje jego wartość, jeśli nie określono, komunikuje brak atrybutu (missing tabindex
- Cross Site Content - wyróżnia obszary zawartości pochodzące z innych witryn (np. reklamy),
- Force Show Visual Focus - wymusza widoczność fokusa (punktów uwagi),
- High Contrast CSS - przełącza widok w tryb wysokiego kontrastu,
- Language Attributes - wyróżnia części strony z oznaczonym atrybutem języka i wartość atrybutu.
Aby uaktywnić skryptozakładkę na przeglądanej stronie, klikamy w menu zakładek jej łącze, co spowoduje, że przy górnej krawędzi okna przeglądarki zostanie wyświetlony pasek narzędziowy z 10 polami wyboru i etykietami. Obok etykiety wyświetlana jest liczba wystąpień danego obiektu na stronie. Zaznaczenie pola spowoduje wyróżnienie zaznaczonych elementów. Odznaczenie pola wyboru spowoduje usunięcie wskazówek wizualnych ze strony. Równocześnie można zaznaczyć wiele elementów.
ANDI - Accessible Name and Description Inspector
 ANDI należy do grupy tych skryptozakładek, które mogą Ci zastąpić eksperta ds. dostępności. Oczywiście, to ekspert z ograniczonymi, ale niemałymi kompetencjami. Na pewno pomoże w dużym stopniu poprawić dostępność Twoich stron. Niezależnie od tego, czy Twoja wiedza na temat dostępności jest duża, czy dopiero stawiasz w dostępności pierwsze kroki, wskazówki, jakich udzieli Ci ANDI spowodują większą dostępność Twojej witryny dla użytkowników.
ANDI należy do grupy tych skryptozakładek, które mogą Ci zastąpić eksperta ds. dostępności. Oczywiście, to ekspert z ograniczonymi, ale niemałymi kompetencjami. Na pewno pomoże w dużym stopniu poprawić dostępność Twoich stron. Niezależnie od tego, czy Twoja wiedza na temat dostępności jest duża, czy dopiero stawiasz w dostępności pierwsze kroki, wskazówki, jakich udzieli Ci ANDI spowodują większą dostępność Twojej witryny dla użytkowników.
Dane zakładki
- Autor: Accessible Solutions Branch w Social Security Administration
- Źródło: ANDI - help
Stosowanie
Opis funkcjonalności ANDI wymaga odrębnego artykułu. Zanim go ktoś napisze, możesz skorzystać z automatycznego tłumaczenia na język polski strony pomocy internetowej. Albo zapoznać się z nią w oryginale.
ANDI dzieli testy na moduły. Przy pierwszym ładowaniu uruchamiany jest moduł domyślny, który analizuje elementy interaktywne, kolejność tabulacji i występowanie klawiszy dostępu. Kolejne moduły umożliwiają analizę elementów graficznych, linków i przycisków, tabel, struktury (nagłówki, listy, punkty orientacyjne, atrybuty ARIA, atrybuty języka), kontrast i elementy ukryte.
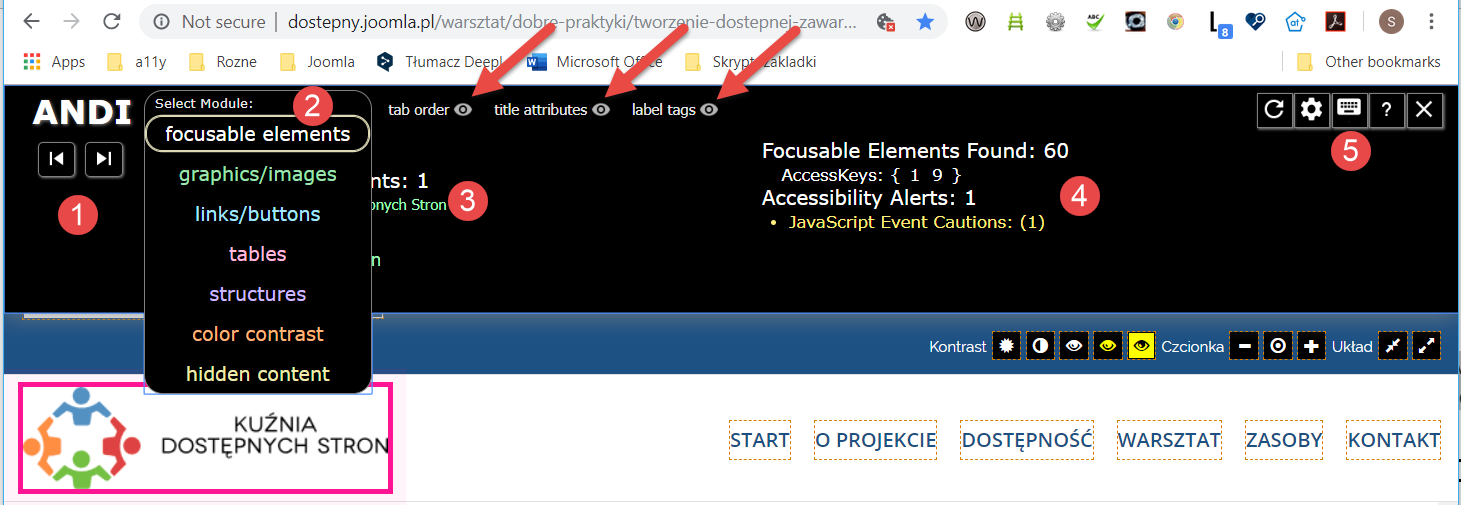
Wybierając „moduł” z listy rozwijanej wyboru modułu (2), możesz metodycznie przetestować różne obszary dostępności.
Po wybraniu modułu ANDI ponownie zeskanuje stronę i przedstawi wyniki w zależności od wybranego modułu. Za pomocą selektora elementów (1) możesz odsłaniać szczegółowe wyniki analizy kolejnych elementów. W obszarze analizy elementu (3) znajdziesz m.in. nazwę elementu, rolę, różne komponenty dostępności, przewidywany komunikat czytnika ekranu.
Wyniki testów ANDI przedstawia w sekcji Analiza strony (4). Znajdziesz tu liczbę wykrytych elementów danego typu oraz, jeśli zostaną wykryte jakieś problemy, komunikaty wskazujące wagę problemu (krytyczny, umiarkowany i możliwy). Podkreślmy wyraźnie, nawet w przypadku wskazania błędu krytycznego ostateczna decyzja, czy istnieje problem z dostępnością, zawsze należy do człowieka. ANDI jest jedynie narzędziem kontrolnym sygnalizującym możliwość wystąpienia błędu i jego wagę.
HTML_CodeSniffer
 Skryptozakładka HTML_CodeSniffer analizuje kod źródłowy przeglądanej strony i wykrywa możliwe naruszenia standardów kodowania i standardów dostępności. Nie tylko sprawdza wiele predefiniowanych reguł, ale może być rozszerzona o własne reguły. HTML_Code_Sniffer bada zgodność ze standardami WCAG 2.0 i Section 508. Skrypt jest rozwijany i aktualizowany.
Skryptozakładka HTML_CodeSniffer analizuje kod źródłowy przeglądanej strony i wykrywa możliwe naruszenia standardów kodowania i standardów dostępności. Nie tylko sprawdza wiele predefiniowanych reguł, ale może być rozszerzona o własne reguły. HTML_Code_Sniffer bada zgodność ze standardami WCAG 2.0 i Section 508. Skrypt jest rozwijany i aktualizowany.
Dane zakładki
- Autor: Zespół Squiz
- Źródło: HTML_CodeSniffer
Stosowanie
Możemy zdecydować, według jakiego standardu chcemy badać stronę. Domyślnie ustawiony jest WCAG na poziomie AA.
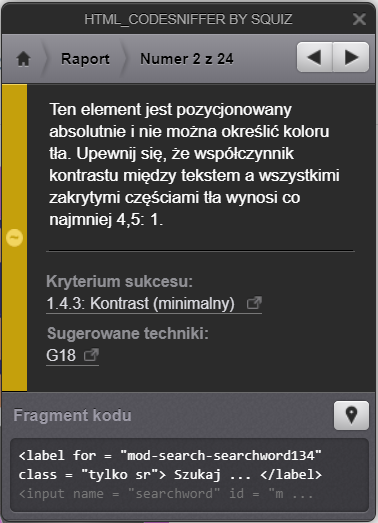
Po uruchomieniu zakładki otrzymujemy statystykę błędów, ostrzeżeń i uwag oraz szczegółowy raport. Można wyświetlić opisy wszystkich trzech typów problemów lub wybranych.
Każdy problem jest opisany w raporcie, który podaje także sugestie rozwiązań oraz fragmenty kodu z wykrytym problemem.
W przeglądarce Chrome można włączyć automatyczne tłumaczenie komunikatów.
tota11y - accessibility visualization toolkit
 Ta skryptozakładka wyposaży Cię w niesamowite okulary, dzięki którym przetestujesz kilka istotnych aspektów na każdej badanej stronie. Zamiast skryptozakładki można też zainstalować dodatek do przeglądarki.
Ta skryptozakładka wyposaży Cię w niesamowite okulary, dzięki którym przetestujesz kilka istotnych aspektów na każdej badanej stronie. Zamiast skryptozakładki można też zainstalować dodatek do przeglądarki.
Dane zakładki
- Autor: Khan Academy
- Źródło: tota11y an accessibility visualization toolkit
Stosowanie
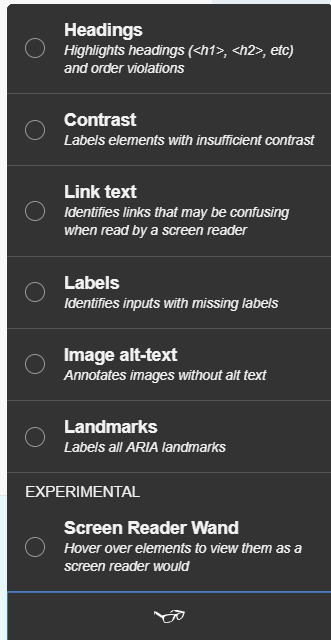
Po uaktywnieniu skryptozakładki w lewym dolnym narożniku przeglądarki pojawi się ikona przedstawiająca owe okulary. Wybranie ikony uaktywni listę opcji, wśród których są:
- Headings: Wyróżnia i wyświetla nagłówki, w oknie wyskakującym wyświetla konspekt nagłówków.
- Contrast: Oznacza etykietami elementy z niewystarczającym kontrastem.
- Link text: Identyfikuje łącza, które mogą być mylące po odczytaniu przez czytnik ekranu.
- Labels: Identyfikuje pola formularzy bez etykiet.
- Image - alt text: wykrywa obrazy bez tekstów alternatywnych.
- Landmarks: wyróżnia oznaczone w kodzie strony punkty orientacyjne.
- Screan Reader Wand: wyświetla ze wskazanego obszaru tekst widoczny dla czytnika ekranu.
Wszystkie informacje skryptozakładka komunikuje w wyskakującym oknie w prawym dolnym rogu ekranu. Zależnie od badanej reguły, może wyświetlić fragment niepoprawnego kodu i sugestie naprawy lub inne informacje.
W przeglądarce Chrome można włączyć automatyczne tłumaczenie komunikatów.
ASLint - Accessibility testing tool
 ASLint, podobnie jak cztery poprzednio omówione skryptozakładki, może po części zastąpić eksperta ds. dostępności. Udostępnia testy zgodności z WCAG na poziomie A, AA i AAA oraz Section 508, a także
testy, które nie są uwzględnione w WCAG ani w sekcji 508. Co więcej, zestawia także listę kontrolną problemów, których nie można przetestować i ocenić automatycznie.
ASLint, podobnie jak cztery poprzednio omówione skryptozakładki, może po części zastąpić eksperta ds. dostępności. Udostępnia testy zgodności z WCAG na poziomie A, AA i AAA oraz Section 508, a także
testy, które nie są uwzględnione w WCAG ani w sekcji 508. Co więcej, zestawia także listę kontrolną problemów, których nie można przetestować i ocenić automatycznie.
Dane zakładki
- Autor: Cezary Tomczyk
- Źródło: Accessibility testing tool
Stosowanie
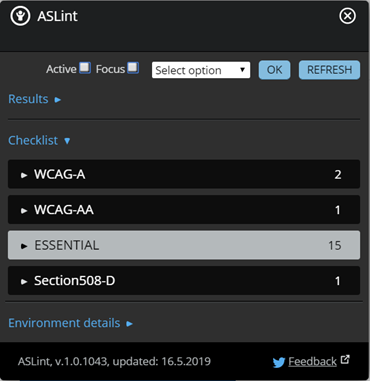
Znaczenie dostępnych opcji jest następujące:
- Active: rozwija panel z kodem aktywnego elementu strony,
- Fokus: obrysowuje konturem elementy, które uzyskują punkt uwagi (fokus),
- Select option: umożliwia ustawienie trybu wysokiego kontrastu, wyświetlenie mapy nawigacji za pomocą klawiatury oraz opcji raportu.
- Reports: lista wykrytych problemow; każdy raport zawiera wyjaśnienie problemu, wskazuje, co powoduje problem, umożliwia lokalizację problemu, określa wpływ na dostępność, zawiera (jeśli to możliwe) linki do zasobów zewnętrznych, aby uzyskać więcej informacji o problemie.
- Checklist: lista kontrolna problemow, których nie można przetestować i ocenić automatycznie.
- Environment details: wyświetla szczegóły środowiska - dane przeglądarki i stopień powiększenia strony.
W przeglądarce Chrome można włączyć automatyczne tłumaczenie komunikatów.
Skryptozakładki css
Ich działanie polega na dodaniu do przeglądanej strony specjalnego arkusza css. Zastosowanie arkusza powoduje oznaczenie różnych elementów strony, które mogą skutkować problemami z dostępnością.
Możesz również pobrać z serwisów źródłowych te arkusze CSS i dodać je do zestawu stylów podczas prac nad witryną. Komunikaty o problemach pomogą na bieżąco usuwać usterki.
Diagnostic.css
Zakładka Diagnostic.css dodaje do przeglądanej strony niewielki arkusz stylów, który odsłania przed testującym stronę obszary kulejące pod względem dostępności. O ile większość skryptozakładek testuje jeden aspekt dostępności, Diagnostic.css przeprowadza na stronie aż 24 „testy”. Nawet jeśli niektóre z nich wydają się dziś przestarzałe, to zakres informacji udostępnianych do oceny jest wciąż imponujący.
Dane zakładki
- Autor: Karl Groves
- Źródło: Diagnostic.css – Super quick web accessibility testing
Revenge.css
Zakładka Ravenge.css oznacza krzykliwymi czerwonymi kolorami i czcionką Comics Sans błędnie oznakowane elementy strony, takie jak źle umieszczone <div>, przestarzałe znaczniki, przestarzałe atrybuty, puste elementy, niedostępne formularze, obraz bez atrybutu alt, brakujące punkty orientacyjne, źle opisane sekcje. Podobnie jak skryptozakładka Diagnostic.css dodaje do chwilowo badanej strony odświeżany przez autora plik CSS, pobierany z GitHub.
Dane zakładki
- Autor: Heydon Pickering
- Źródło: Revenge.css
Debug.css
Zakładka Debug.css opracowana przez zespół programistów z Yahoo również dodaje do badanej strony niewielki arkusz CSS. Zastosowanie arkusza do strony powoduje oznaczenie różnych problemów z kodem HTML, które oznaczono trzema kolorami. Zielony wskazuje na usterkę, żółty na problem wymagający rozpatrzenia, czerwony na błąd, który należy naprawić.
Dane zakładki
- Autorzy: Zespół programistów Yahoo!
- Źródło: debugCSS : (X)HTML debugging tool built with CSS
a11y.css
Zakładka a11y.css (wymawiaj: alix, „bo ładnie brzmi” jak mówi autor) może dodać do przeglądanej strony specjalnie skonfigurowany arkusz stylów CSS. Z grupy skryptozakładek posługujących się arkuszem stylów oferuje najbogatszy zestaw testów, bo aż 94.
Dane zakładki
- Autor: Gaël Poupard
- Źródło: a11y.css
Powyżej udostępniliśmy najbogatszą, pełną wersję zakładki, ale na stronie projektu możesz wygenerować własne wersje, które będą wskazywać:
- Errors: tylko błędy,
- Warnings: błędy i ostrzeżenia,
- Obsoletes: wszystkie naruszenia, ale bez porad,
- Advices: wszystko.
Walidacja kodu HTML
Steve Faulkner opracował kilka skryptozakładek, które upraszczają walidację kodu HTML. Najnowsze wersje zakładek są opublikowane na stronie W3C.
Validate this page
Podstawowa zakładka. Przekazuje adres badanej strony do walidatora W3C (Nu Markup Validation) w celu przetworzenia. Wyniki pojawiają się w w nowym oknie.
Dane zakładki
- Autor: Steve Faulkner
- Źródło: Favelets For The Validator
Validate This Page In New Window
Waliduje aktualnie przeglądaną stronę, ale wyniki wyświetla w nowym oknie.
Dane zakładki
- Autor: Steve Faulkner
- Źródło: Favelets For The Validator
Waliduj tę stronę w nowym oknie
Validate page
Waliduje dowolną stronę. Adres strony podajesz w oknie dialogowym.
Dane zakładki
- Autor: Steve Faulkner
- Źródło: Favelets For The Validator
Validate Page In New Window
Waliduje dowolną stronę. Adres strony podajesz w oknie dialogowym. Wyniki są wyświetlane w nowym oknie.
Dane zakładki
- Autor: Steve Faulkner
- Źródło: Favelets For The Validator
WCAG Parsing Validation Filter
Filtruje wyniki walidatora Nu W3C, aby pokazać tylko problemy związane z dostępnością. Następnie tworzy podsumowanie, które można skopiować i wkleić do raportu lub systemu śledzenia błędów.
Dane zakładki
- Autor: Jon Gibbins w oparciu o rozwiązanie autorstwa Steve'a Faulknera z grupy Paciello.
- Źródło: WCAG Parsing Validation Filter
Stosowanie zakładki
- Uruchom na stronie walidator W3C.
- Po pojawieniu się wyników walidacji, uruchom skryptozakładkę, aby odfiltrować wyniki.
- Pojawi się podsumowanie problemów z dostępnością. Skopiuj je i wykorzystaj zgodnie z celem testu.
Waliduj CSS tej strony
Uzupełniająca propozycja. Po wywołaniu skryptozakładka uruchamia stronę w walidatorze CSS i wyświetla wyniki walidacji.
Z kolekcji Adriana Roselliego
Adrian Roselli udostępnił bogaty zestaw zakładek, które „możesz ukraść”. Autor udzielił na swoje skrypty licencji, która pozwala je dowolnie modyfikować. Co więcej, objaśnił, jak to robić.
Więcej informacji znajdziesz na stronie CSS Bookmarklets for Testing and Fixing.
Restore Link Underlines
Przywraca podkreślenia linków na całej stronie.
Restore Focus Outlines
Przywraca oznaczenie punktu uwagi (fokusa) w postaci kropkowanej niebieskiej linii o dwóch pikselach i dodatkowo - dodaje cień w przypadkach, gdy kolor niebieski jest niewidoczny w stosunku do koloru otaczającego tła.
Find Inline Styles
Oznacza żółtym tłem i kropkowanym konturem elementy, których wygląd określony został za pomocą środliniowego (wpisanego) atrybutu stylu.
Find Duplicate ARIA Roles
Oznacza obszary, którym zdefiniowano nadmiarowy niepotrzebny atrybut role.
Find Missing Alt Attributes
Znajduje i oznacza dwupikselową przerywana czerwoną ramką obrazy, które nie posiadają atrybutu alt. Znajduje tylko obrazy, którym w ogóle nie dodano atrybutu. Jeśli obraz ma „pusty” atrybut alt, to jest pomijany.
Reset Text Size
Przywraca domyślny rozmiar tekstu dla elementu body, dostosowując rozmiar tekstu do preferencji ustawionych w przeglądarce.
Find Empty Elements
Znajduje i ukrywa puste elementy (bez zawartości), bez spacji. Nie wyświetli też obrazów, jeśli nie został określony atrybut src , nie wyświetli pól formularzy, jeśli atrybut type nie został określony.
Invert Page
Odwraca kolorystykę. Nie działa na obrazach tła (tło zostało zmienione na prawie czarce - jeśli tego nie chcesz, możesz po prostu usunąć z kodu końcowy fragment document.body.style.backgroundColor='#111';).
Focus Interactive Controls
Zamiast uderzać wielokrotnie w klawisz tabulatura, aby sprawdzić style fokusa, kolejność odczytu, usłyszeć, jak czytnik ekranu ogłasza kolejne elementy, uruchom tę zakładkę. Nie będzie można jej zatrzymać do ukończenia zadania. Na każdym elemencie wskaźnik fokusa zostanie zatrzymany na 1 sekundę (możesz dostosować ten czas w kodzie zakładki). Możesz również dostosować selektor CSS, aby testować interaktywne elementy np. tylko w obszarze main.
Z kolekcji Paula J. Adama
ARIA
Wykrywa i oznacza atrybuty WAI-ARIA. Sygnalizuje ikoną znaku zapytania atrybuty budzące wątpliwości.
Images
Rysuje zielony przerywany kontur wokół obrazów, które mają wartości atrybutu alt oraz czerwony jednolity kontur wokół obrazów bez atrybutu alt. Wartości atrybutów alt wyświetlane są kolorem czarnym na żółtym tle na obrazach. Puste atrybuty wyświetlane są jako alt=""
Forms
Oznacza w formularzach etykiety, kontrolki (pola), zestawy pól i legendy:
- zielonym jednolitym konturem etykiety z dopasowanym ID kontrolki formularza,
- przerywanym pomarańczowym konturem etykiety bez atrybutu
for - kropkowanym czerwonym konturem etykiety bez dopasowania atrybutów
for/ID - przerywanym czerwonym konturem etykiety bez dopasowania atrybutów
for/ID - kropkowany czerwonym konturem wokół kontrolek bez atrybutu
ID - kropkowany czerwonym konturem wokół kontrolek bez atrybutu
ID - etykiety z atrybutem
forsą oznaczone dodatkowo informacją<label for = ""> - etykiety bez atrybut
forsą oznaczone dodatkowo informacją<label NO FOR> - jeśli etykieta ma atrybut
for, który nie pasuje do żadnej kontrolki, oznaczana jest dodatkowo informacją<ID NO MATCH>
Headings
Wokół każdego nagłówka oznaczonego tagami H1-H6 wstawia czarne znaczniki na żółtym tle. W przypadku nagłówków zdefiniowanych atrybutem role, opatruje je czarnym napisem na żółtym tle: <[role=heading][aria-level=1-6]>.
Tables
Skryptozakładka Tabele wstawia znaczniki i atrybuty tabeli danych na żółtym tle, dzięki czemu można łatwo identyfikować błędy dostępności w tabeli.
- komórki z nagłówkami (
thi atrybutysummaryoznacza dodatkowo symbolem wózka inwalidzkiego, - znaczniki z tytułem (
captionoznacza ikoną z napisem cap.), - atrybuty zakresu (
scope) oznacza ikoną palca 👇 skierowanego w dół dla zakresu kolumny lub ikoną 🚣 dla zakresu wiersza, - jeśli istnieje odwołanie do nieistniejącego ID, jest ono oznaczane czerwonym znakiem x z tekstem NO ID MATCH (brak pasującego ID)
- znaczniki
tablesą wyświetlane na tle oliwkowym,thna zielony, atdmają przerywany kontur, - komórki z błędnie zaadresowanym identyfikatorem mają czerwony kontur.
Landmarks
Oznacz punkty orientacyjne. Jeśli zdefiniowane są znacznikiem html - umieszcza etykietę ze znacznikiem na żółtym tle. Jeśli zdefiniowane są atrybutem role, umieszcza etykietę z wartością atrybutu.
Zobacz demo zakładki Landmarks
Page Title
Wyświetla tytuł strony w oknie dialogowym. Umożliwia skopiowanie tytułu do schowka.
Tabindex
Oznacza przerywanym pomarańczowym konturem elementy z poprawnymi wartościami atrybutu tabindex, a jednolitym czerwonym elementy z niepoprawnymi wartościami. Dodatkowo umieszcza etykietę z wartością atrybutu.
Title Attributes
Oznacza elementy z atrybutem title w opisującym je znaczniku, sygnalizuje ikona x atrybuty z niepoprawną wartością (> 0) oraz wyświetla treść atrybutów.
Atrybut titleZobacz demo zakładki Title Attributes
Iframes
Wizualnie oznacza właściwości lokalizacji i dostępności elementów <iframe>.
Lists
Oznacza znacznikami wykryte elementy list: <ul>, <ol>, <li>, <dl>, <dd>, <dt>. Sygnalizuje błędy czarnym napisem na żółtej etykiecie, np. NO CHILD LI oraz ikoną X.
Force show focus
Dodaje jednolity pomarańczowy kontur o rozmiarze 4 pikseli wokół wszystkich elementów interaktywnych, gdy staja się punktem uwagi podczas tabulacji.
Zobacz demo zakładki Force show focus
Reset page
Resetuje wszystkie aktywne skryptozakładki.
Zobacz demo zakładki Reset page
Grayscale
Wyświetla stronę w skali szarości.
Zobacz demo zakładki Grayscale
Axe console.log
Uruchamia testy axe za pomocą konsoli i wyświetla wyniki testów w konsoli.
Z kolekcji Jima Tatchera
Active Images
Oznacza obrazy, które pełnią funkcję łączy lub przycisków. Ułatwia sprawdzenie poprawności tekstu alternatywnego.
Large Images
Oznacza tylko większe obrazy. Ułatwia sprawdzenie poprawności tekstu alternatywnego.
Long description
Oznacza łącza ze zbyt długim tekstem odnośnika. Ułatwia sprawdzenie poprawności łączy.
Form Labels
Oznacza etykiety formularzy, zlicza i wyróżnia błędy etykietowania.
Data Tables
Wyświetla wszystkie wykryte znaczniki tabel - th, summary, scope, axis, id, i headers. Tester może sprawdzić, czy tabela jest wystarczająco oznakowana.
Skip Links
Oznacza łącza pomijające oraz miejsca, do których zostanie przeniesiony użytkownik po wybraniu łącza.
Headings
Zlicza i oznacza wszystkie nagłówki ( h1, h2, ..., h6) na stronie.
ARIA Markup
Wykrywa i wyróżnia znacznikami h6 wszystkie instancje znaczników ARIA na stronie.
Tabindex
Oznacza wszystkie wystąpienia tabindex na stronie.
LargeText
Tworzy na stronie boks - lupę z próbkami powiększonego tekstu.
Frames
Oznacza ramki na stronie, a także tworzy w nowym oknie listę ramek i ich właściwości.
Landmarks
Oznacza punkty orientacyjne. Sprawdza i wyświetla etykiety zdefiniowane przez aria-labelledby, a nawet poprawność ortograficzną nazwy tego atrybutu (częsty błąd =jedno 'l' zamiast dwóch).
Slider
Pierwsza z zakładek w grupie „widżety”. Wykrywa elementy strony z atrybutem role="slider" role="spinbutton" role="progressbar" role="scrollbar" oraz z elementy HTML5 input typu range i number.
Z kolekcji Pacciello Group
Źródło: ThePacielloGroup/bookmarklets
Track focus
Umożliwia śledzenie punktu uwagi - obrysowuje aktywne elementy konturem.
Set text size
Przywraca domyślny rozmiar tekstu dla elementu body, dostosowując rozmiar tekstu do preferencji ustawionych w przeglądarce.
Link underlines
Podkreśla teksty odnośników.
Empty elements
Wykrywa i wyróżnia elementy strony bez zawartości.
Aria label
Wykrywa i wyróżnia elementy z etykietami ARIA.
Duplicate-landmark-roles
Oznacza obszary, którym zdefiniowano nadmiarowy niepotrzebny atrybut role.
Text spacing
Ta skryptozakładka autorstwa Steve Faulknera umożliwia szybkie przetestowanie zgodności strony z nowym w WCAG 2.1 kryterium sukcesu 1.4.12 Text Spacing.
- Autor: Steve Faulkner
- Źródło: text spacing bookmarklet
Z kolekcji Level Access
Img-Alt Favlet
Wyświetla wartość atrybutu alt dla obrazów i dowolnych ramek na stronie.
Przejdź na stronę Access Level, aby pobrać Img-Alt Favlet.
Complex Tables
Pobiera powiązaną zawartość komórki nagłówka z każdej komórki, do której odwołuje się atrybut nagłówka, i umieszcza je na ekranie w komórce danych w taki sam sposób, w jaki czytnik ekranu może prezentować nagłówki użytkownikom czytnika ekranu.
Przejdź na stronę Access Level, aby pobrać favlet Complex Tables.
Sr-only
Wyświetla zawartość objętą znacznikiem z klasą „sr-only”, czyli „widoczną” tylko dla czytników ekranu.
Przejdź na stronę Access Level, aby pobrać favlet Sr-only.
Enhance Focus
Poprawia widoczność fokusa (wskaźnmika uwagi).
Przejdź na stronę Access Level, aby pobrać favlet Enhance Focus.
Text Spacing Favlet
Zwiększa odstępy w tekście, aby przetestować kryterium sukcesu 1.4.12 Odstępy w tekście WCAG 2.1 SC.
Przejdź na stronę Access Level, aby pobrać Text Spacing Favlet.
Focus Rect Favlet
Wyświetla prostokąt wokół elementu, w którym znajduje się punkt uwagi.
Przejdź na stronę Access Level, aby pobrać Focus Rect Favlet.
Lang Favlet
Oznacza wszystkie elementy z atrybutem lang na stronie.
Przejdź na stronę Access Level, aby pobrać Lang Favlet.
Title Attribute Favlet
Zlicza elementy z atrybutem title oraz oznacza je i wyświetla wartość atrybutów.
Przejdź na stronę Access Level, aby pobrać Title Attribute Favlet.
Tabindex Favlet
Oznacza elementy z atrybutem title w opisującym je znaczniku,
Przejdź na stronę Access Level, aby pobrać Tabindex Favlet.
Zakładki Thomasa Parka
Thomas Park opracował trzy „testy projektowe”, które służą do sprawdzenia poprawności projektu witryny:
- Grayscale (skala szarości): do pomiaru kontrastu między jasnymi i ciemnymi, a nie kolorami
- Blurry (rozmycie): do testowania doboru i składu kolorów
- Upside-down (do góry nogami): do oceny kompozycji i równowagi
Obszerny opis zastosowania zakładek znajdziesz w artykule w języku angielskim (użyj translatora): 3 Simple Design Tests to Improve Your Aesthetics
Grayscale
Wyświetla stronę w skali szarości. Pomaga wykryć obszary, które mogą mieć wystarczający kontrast w kolorze, ale nie mają wystarczającego kontrastu w skali szarości, co ma znaczenie dla dostępności dla osób dotkniętych zaburzeniami widzenia kolorów.
Źródło: pobierz zakładkę ze strony autora.
Blur Effect
Testując rozmycie, możesz zobaczyć, które fragmenty tekstu na twojej stronie są najbardziej czytelne dla osób o różnym stopniu upośledzenia wzroku. Dostosowanie rozmycia może również uwypuklić „skanowalność” projektu i pokazać, które elementy strony użytkownicy mogą odbierać jako pierwsze.
Źródło: pobierz zakładkę ze strony autora.
Flip Effect
Obracając stronę o 180 stopni, możesz zidentyfikować problemy z kompozycją i równowagą, na przykład że jedna połowa może wydawać się zbyt ciężka w porównaniu z drugą połową strony.
Źródło: pobierz zakładkę ze strony autora.
Z kolekcji Pixo i University of Illinois
Każda z pięciu zakładek udostępnionych przez agencję Pixo oraz University of Illinois prezentuje wybrany aspekt dostępności strony: punkty orientacyjne, nagłówki, listy, obrazy, formularze. Wokół wykrytych elementów umieszcza kolorową nakładkę z etykietą. Umieszczenie wskaźnika nad etykietą wyświetla dodatkowe informacje, zależnie od badanego elementu.
Landmarks
Oznacza nakładkami punkty orientacyjne. W etykiecie nakładki komunikuje zastosowany element HTML oraz dostępną nazwę punktu orientacyjnego (ACC. NAME).
Headings
Oznacza nakładkami nagłówki. W etykiecie nakładki komunikuje zastosowany element HTML oraz treść tekstu wewnątrz nagłówka.
Lists
Oznacza nakładkami listy. W etykiecie nakładki komunikuje zastosowane elementy HTML, dostępną nazwę (ACC. NAME) i liczbę pozycji na liście.
Images
Oznacza nakładkami obrazy. W etykiecie nakładki komunikuje zastosowane elementy HTML oraz dostępną nazwę (ACC. NAME).
Forms
Oznacza nakładkami obrazy. W etykiecie nakładki komunikuje zastosowane elementy HTML oraz, w stosownych przypadkach, dostępna nazwa (ACC. NAME), źródło dostępnej nazwy (FROM), dostępny opis (ACC. DESC.), Źródło dostępnego opisu (FROM), etykieta grupująca (GRP. LABEL), źródło dostępnej etykiety grupowania (FROM) i roli ARIA.
Zakładki innych autorów
h123
Skryptozakładka h123 wyświetla konspekt nagłówków przeglądanej strony. Autor promuje ją hasłem „Zobacz nagłówki jak czytnik ekranu!”.
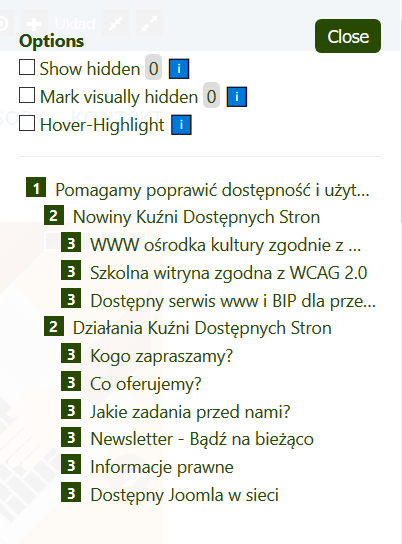
 Po uaktywnieniu zakładki w prawym górnym narożniku strony zostanie wyświetlone okienko z konspektem. Oprócz konspektu znajdziesz w nim trzy bardzo przydatne opcje:
Po uaktywnieniu zakładki w prawym górnym narożniku strony zostanie wyświetlone okienko z konspektem. Oprócz konspektu znajdziesz w nim trzy bardzo przydatne opcje:
- Show hidden: Informuje o istnieniu nagłówków ukrytych, wyświetla ich liczbę. Po zaznaczeniu, uwzględnia ukryte nagłówki w konspekcie.
- Mark visually hidden: Informuje o liczbie nagłówków wizualnie ukrytych. Po zaznaczeniu uwzględnia je w konspekcie.
- Hover-Highlight: Wyróżnia nagłówek odpowiadający obszarowi wskazywanemu na stronie. Każdy element na stronie powinien być w obszarze opisywanym przez odpowiadający mu nagłówek.
Skryptozakładka obsługuje zarówno nagłówki oznaczone odpowiednimi znacznikami HTML (H1, H2, H3 itd.), jak i nagłówki zdefiniowane za pomocą atrybutów role="heading" aria-level="..."
- Autor: Hinderling Volkart AG, Austria
- Źródło: H123 – Accessibility HTML5 Outliner
What has focus?
Wyświetla punkt uwagi.
Content Strukture
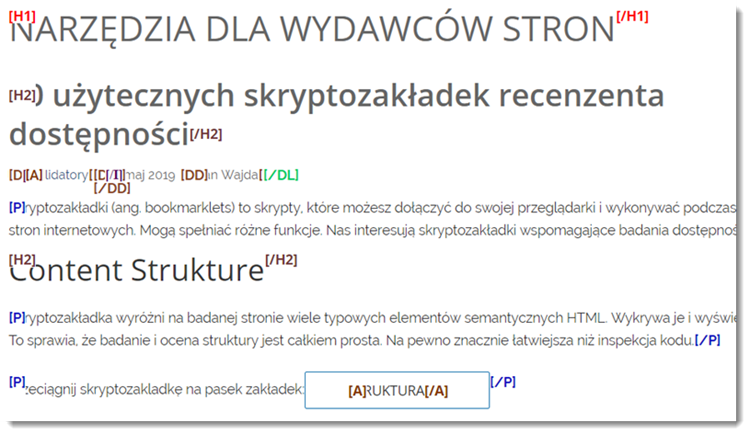
Skryptozakładka wyróżni na badanej stronie wiele typowych elementów semantycznych HTML. Wykrywa je i wyświetla ich nazwy. To sprawia, że badanie i ocena struktury jest bardzo proste. Na pewno znacznie łatwiejsze niż inspekcja kodu.
Przeciągnij skryptozakładkę na pasek zakładek:
Autorzy skryptozakładki wykorzystali skrypt Inhalte gegliedert, wzbogacając go o rozpoznawanie struktury list, tabel, linków i elementów formularzy.

Screen Curtain
Ta skryptozakładka umożliwia zasłonięcie ekranu czarną kurtyną podczas testowania stron za pomocą czytników ekranu takich jak NVDA czy JAWS. Dzięki skryptozakładce i czytnikowi ekranu można przybliżyć sobie nieco doświadczenia osób niewidomych w takcie przeglądania stron internetowych.
Ze strony WhatSock można dodać skryptozakładkę do paska zakładek w swojej przeglądarce.
Visual ARIA
Oznacza obszary z atrybutami WAI-ARIA.
Projektant: http://whatsock.com/training/matrices/visual-aria.htm- Autor: Bryan Garavent
- Źródło: Visual ARIA
Outline CSS Background Images
Obrysowuje elementy, które mają ustawiony obraz tła. Umożliwia spawdzenie, czy któryś z obrazów na stronie nie został ustawiony jako obraz tła zamiast obraz pierwzego planu (element <img ...>)
Remove CSS Background Images
Usuwa obrazy tła. Obrazy tła powinny być zarezerwowane wyłącznie dla obrazów czysto dekoracyjnych lub obrazów informacyjnych, które powtarzają informacje znalezione w innym miejscu tekstu