Dla osób dobrze widzących tabele są czytelnym sposobem prezentacji różnych danych. Dla osób z niepełnosprawnościami bywają zmorą. Jak zadbać, by były dostępne i wygodne dla wszystkich?
Aby tworzyć w Joomla dostępne tabele, wystarczy się posłużyć narzędziem do tworzenia tabel wbudowanym do edytora TinyMCE. Narzędzie to utworzy nam wskazaną liczbę wierszy i kolumn, pomoże scalić lub podzielić komórki, a nawet wyręczy nas w oznaczeniu komórek z nagłówkami wierszy czy kolumn i oznaczania zasięgu komórek nagłówkowych oraz wspomoże w dodawaniu podpisu.
Jeśli będziemy chcieli dodać bardziej zaawansowane właściwości, konieczna będzie ingerencja w kod HTML tabeli.
Minimum wysiłku
Niezbędnym minimum dbałości o dostępność tabel, jest oznaczenie komórek zawierających nagłówki kolumn i wierszy. Zobaczmy najpierw jak to zrobić w Joomla, korzystając z dostępnych w edytorze TinyMCE narzędzi do tworzenia tabel.
Tworzymy prostą tabelę
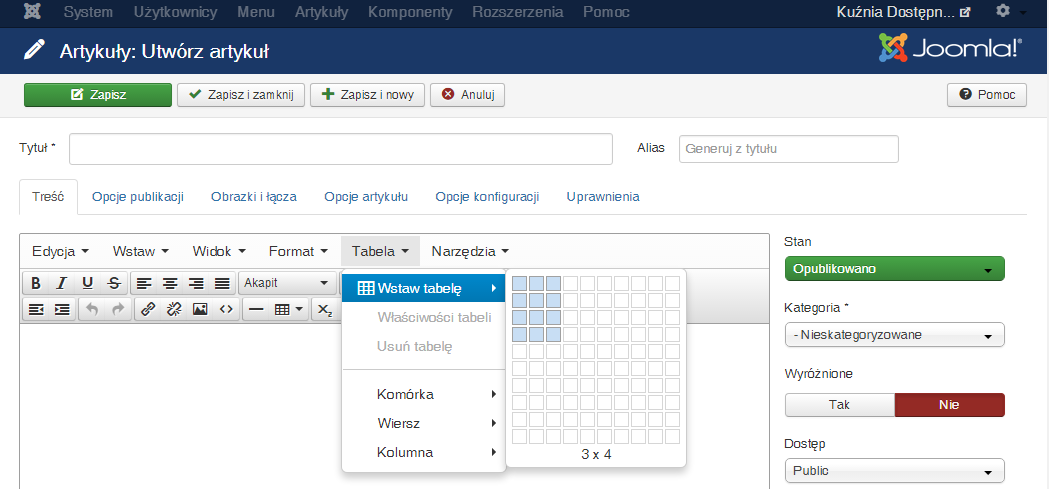
Stworzymy prostą tabelę złożoną z trzech kolumn i czterech wierszy. Z menu edytora wybieramy pozycję Tabela / Wstaw tabelę i zaznaczamy pożądaną liczbę wierszy i komórek.

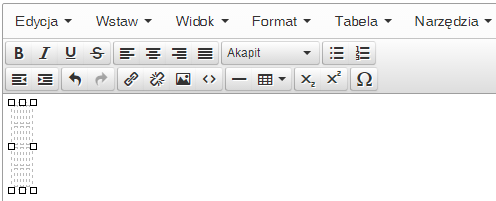
W edytorze pojawi się obrys tabeli. W ostatniej komórce będzie migotać kursor.

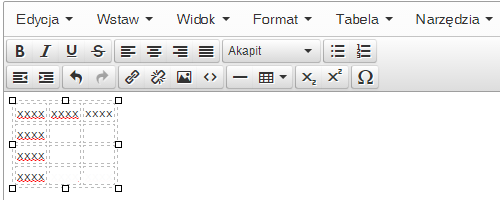
Można wpisać od razu tytuły kolumn i wierszy:

Oznaczamy komórki jako nagłówki kolumn
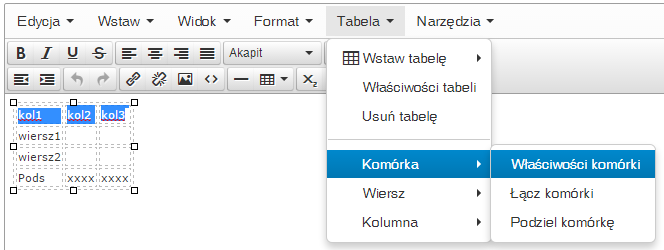
Ustawiamy kursor w pierwszej górnej komórce i wybieramy z menu edytora polecenie Tabela / Komórka / Właściwości komórki. Aby przyspieszyć pracę, możemy od razu zaznaczyć wszystkie komórki w pierwszym wierszu tabeli:

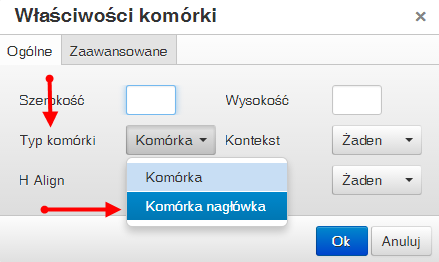
Pojawi się okienko dialogowe, w którym możemy zdefiniować, m.in., czy będzie to komórka z danymi, czy komórka z nagłówkiem.

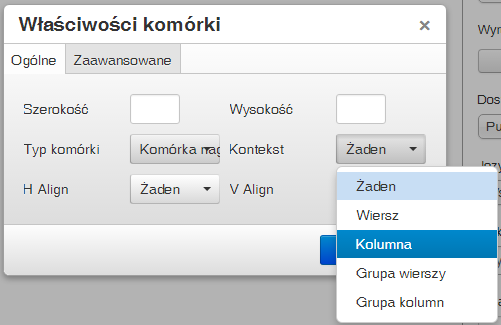
Następnie rozwijamy listę sygnalizowaną etykietą Kontekst (ang. Scope) i wybieramy opcję Kolumna.

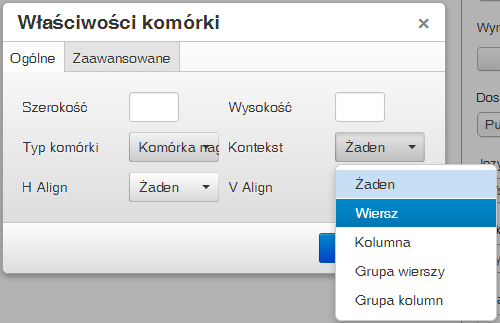
Tę samą operację przeprowadzamy w odniesieniu do komórek, w których chcemy umieścić nagłówki wierszy. Jedyna różnica - z opcji Kontekst wybieramy Wiersz:

W ten sposób nasza tabela stanie się bardziej dostępna, niż tabele publikowane na większości stron internetowych. A nie był to przecież duży wysiłek.
Oznaczanie nagłówka i stopki tabeli
Niewielkim wysiłkiem możemy zrobić jeszcze więcej dla dostępności naszej tabeli - oznaczyć za pomocą narzędzi edytora cały wiersz z nagłówkami jako nagłówek, a wiersz z podsumowaniem jako stopkę.
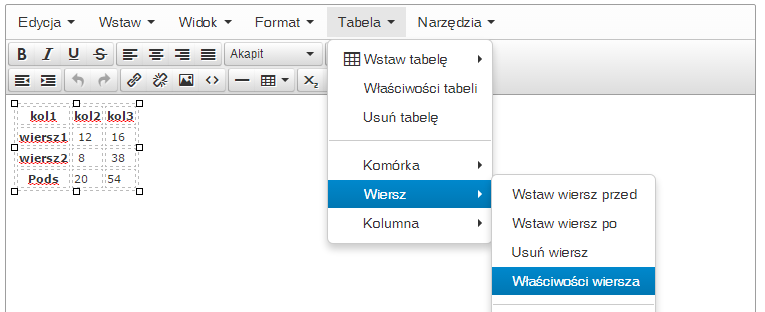
Ustawiamy kursor w dowolnej komórce wiersza, który chcemy zdefiniować i wybieramy z menu edytora pozycję Tabela / Wiersz / Właściwości wiersza:

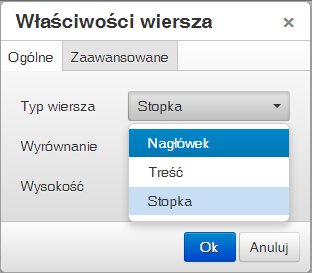
W oknie dialogowym z listy rozwijanej Typ wiersza wybieramy Nagłówek lub Stopka.

Dla komórek z danymi tej własności nie ustawiamy, bo domyślnie wszystkie komórki w tabeli są oznaczane jako komórki z danymi.
Dodajemy podpis tabeli
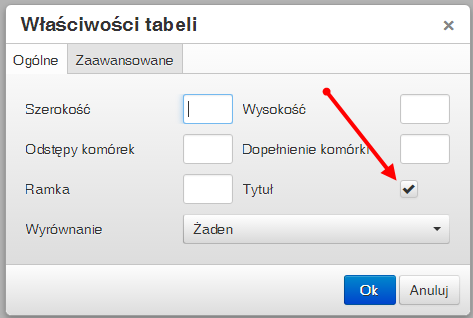
Za pomocą narzędzi edytora można ustawić jeszcze jedną ważną dla dostępności właściwość - podpis tabeli, nazywany też często tytułem. W tym celu ustawiamy kursor gdziekolwiek w tabeli i wybieramy z menu edytora pozycję Tabela / Właściwości tabeli, a następnie zaznaczamy pole przy etykiecie Tytuł.

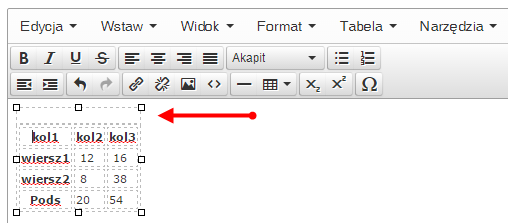
Po powrocie do okna edytora zobaczymy, że pojawiło się miejsce na wpisanie tytułu tabeli.

Podsumujmy
Narzędzia edytora TinyMCE umożliwiają tworzenie dostępnych tabel osobom nietechnicznym, które nie znają kodu HTML. Dzięki tym narzędziom każdy autor i redaktor serwisu może:
- wskazać komórki tabeli z nagłówkami
- oznaczyć zasięg nagłówków tabeli,
- umieścić podpis tabeli,
Efekt widoczny na stronie
| Miesiąc | Wizyt na stronie | Odwiedzających |
|---|---|---|
| Styczeń | 12 | 16 |
| Luty | 8 | 38 |
| Cały rok | 20 | 54 |
Tabele jeszcze bardziej dostępne
Osoby obyte z kodem HTML, mogą uczynić swoje tabele jeszcze bardziej dostępnymi.
Oprócz zabiegów opisanych powyżej, korzystając z edytora w trybie HTML, można:
- Dodać szczegółowy opis organizacji danych w tabeli w bardziej skomplikowanych tabelach, wymagających dodatkowych objaśnień; opis przeznaczony jest dla użytkowników czytników ekranu. W starszych wersjach HTML umieszczamy go za pomocą atrybutu
summaryw znacznikutable. W HTML5 atrybutsummaryjest przestarzały. Zwięzły opis można dodać w znacznikucaptionalbo umieścić tabele w znacznikufigurei umieścić opis w znacznikufigcaption, do którego można się odwołać za pomocą atrybutuaria-describedby - Oznaczyć powiązania komórek danych z komórkami nagłówkowymi tabeli atrybutami
headersiid- w złożonych tabelach danych. Atrybutiddodajemy do komórek nagłówkowych, atrybutyheadersdodajemy do komórek danych - wartością atrybutu są identyfikatory komórek nagłówkowych. - Określić rolę tabeli układu za pomocą atrybutu WAI-ARIA
role="presentation"(uwaga: w takim przypadku nie dodajemy do tabeli znaczników i atrybutów właściwych dla tabeli danych -th ,captioni innych.
Oto nieco rozbudowana wersja poprzedniej tabeli, w której dla przykładu dodaliśmy kilka z zasygnalizowanych przed chwilą właściwości:
Kod tabeli
<table class="table" summary="W wierszach znajdują się dane dla każdego miesiąca, w kolumnach liczba wizyt wizyt i dowiedzających">
<caption>Ruch na stronie internetowej</caption>
<thead>
<tr>
<th scope="col">Miesiąc</th>
<th scope="col" >Wizyt na stronie</th>
<th scope="col">Odwiedzających</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Styczeń</th>
<td>22</td>
<td>15</td>
<tr>
<th scope="row">Luty</th>
<td>16</td>
<td>2</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Cały rok</th>
<td>38</td>
<td>17</td>
</tr>
</tfoot>
</table>
Efekt widoczny na stronie
| Miesiąc | Wizyt na stronie | Odwiedzających |
|---|---|---|
| Styczeń | 12 | 16 |
| Luty | 8 | 38 |
| Cały rok | 20 | 54 |
Łatwo zauważyć, że między poprzednią a poprawioną wersją tabeli na stronie nie ma żadnej różnicy. Jeśli jednak podejrzymy kod strony, znajdziemy w nim informacje przydatne dla osób korzystających z czytników ekranów.
Edytor TinyMCE, niestety, wycina atrybuty zgodne ze specyfikacją WAI-ARIA - jeśli chcemy je zachować, musimy je dodać za pomocą edytora CodeMirorr albo zwykłego edytora.