Często administratorzy narzekają, że edytor TinyMCE usuwa niektóre znaczniki kodu HTML. Co zrobić, aby rozwiązać ten problem?
Wystarczy odpowiednia konfiguracja dodatku Edytor - TinyMCE
Nie można wstawić kodu z Youtube lub Vimeo
Niezależnie od zastosowanej metody, każda próba wstawienia wideo z YouTube lub Vimeo kończy się niepowodzeniem? Kod z filmem możesz wstawić na kilka sposobów:
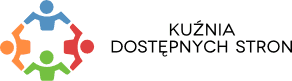
- przełączając edytor w widok kodu i wklejając odpowiedni kod skopiowany np. z YouTube

Niestety po zapisaniu artykułu cały wklejony przez Ciebie kod jest automatycznie usuwany!
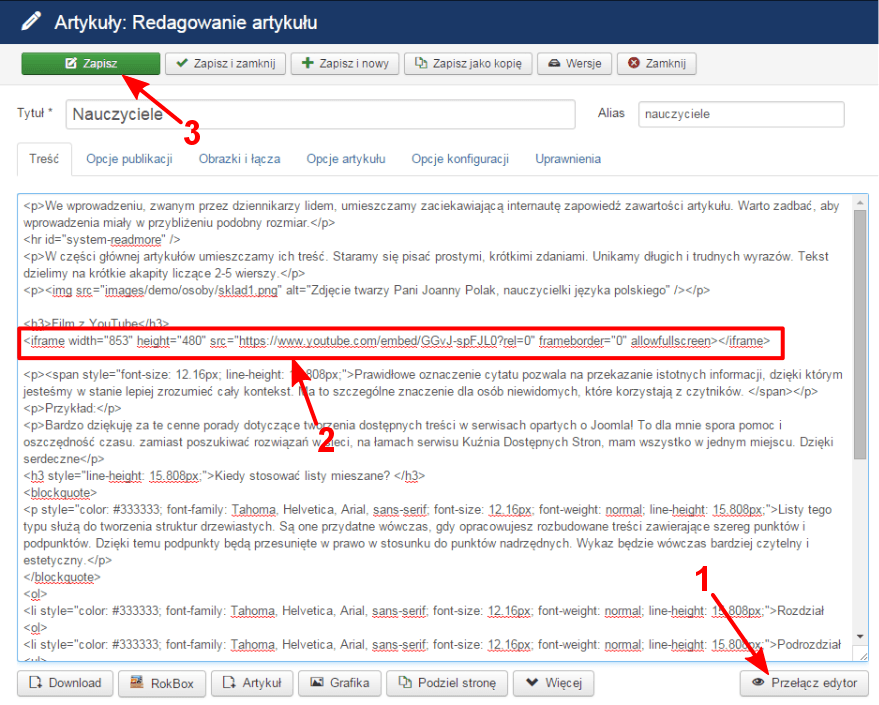
- włączając rozszerzony tryb edytora TinyMCE i korzystając z przycisku Wstaw/edytuj wideo

W tym przypadku kod czyszczony jest zaraz po kliknięciu przycisku Ok w oknie Wstaw/edytuj wideo!
Co zatem zrobić, aby możliwe było umieszczanie filmów wideo?
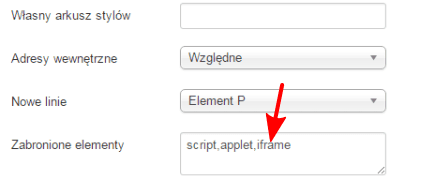
Edytuj dodatek Edytor - TinyMCE (menu Rozszerzenia / Dodatki), a następnie w polu Zabronione elementy usuń znacznik iframe

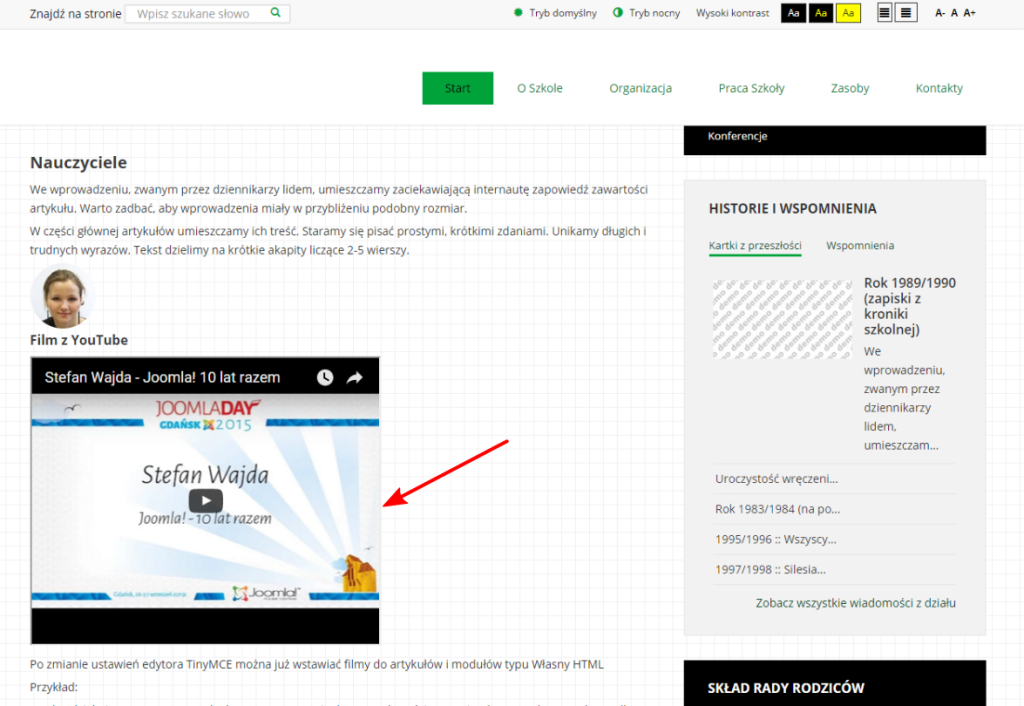
Kliknij przycisk Zapisz i zamknij, a następnie wstaw do wybranego artykułu, kod filmu wideo. Teraz po zapisaniu zmian, film powinien być już widoczny w twoim serwisie.

Nie można stosować pustych znaczników
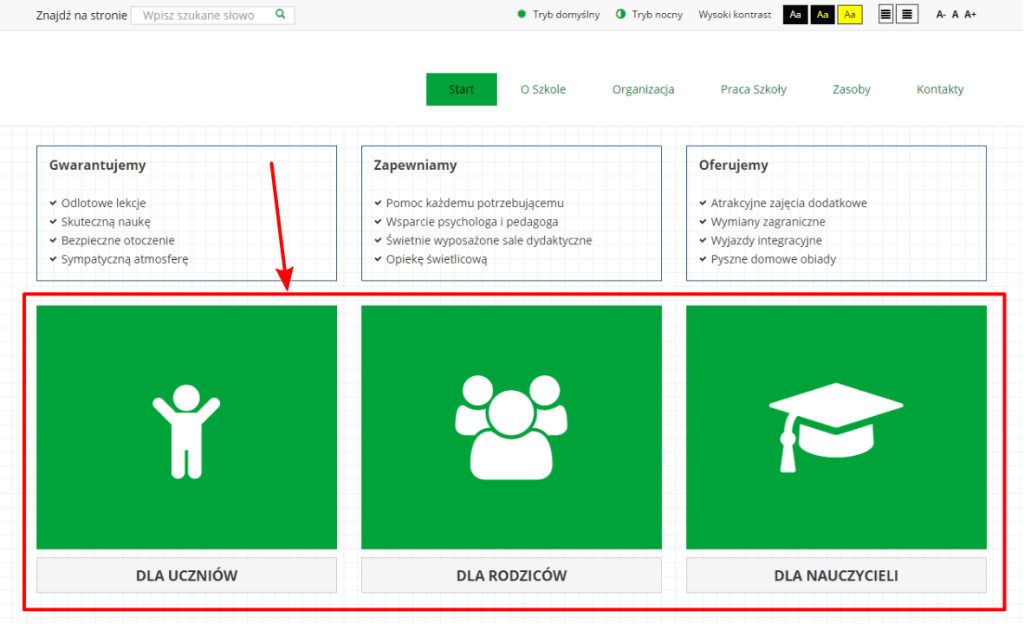
Bardzo popularną metodą wyświetlania grafiki (ikonek) zdefiniowanych w plikach CSS, jest umieszczenie pustego znacznika ze zdefiniowaną nazwą klasy. W szablonie JSzkoła do dyspozycji masz kilka takich modułów.

Są to moduły typu Własny HTML, w których zastosowano pusty znacznik span:
<div class="fp-dlakogo"><h2><a href="/start/rodzice"><span class="fa fa-users fp-ludzie fp-red"></span><small>Dla rodziców</small></a></h2></div>
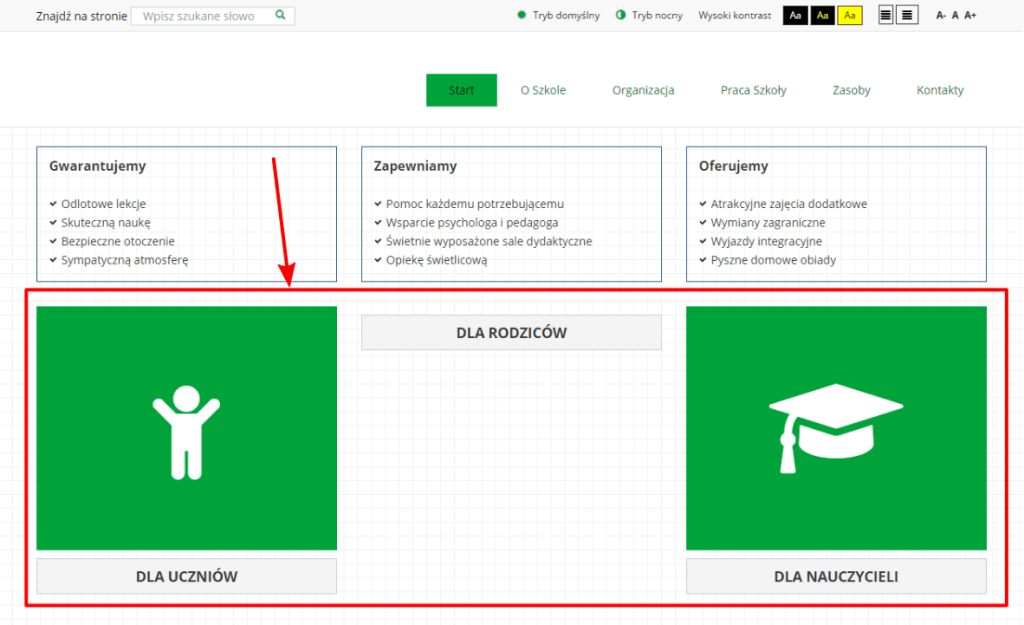
Niestety po wklejeniu takiego kodu, edytor TinyMCE wytnie ten fragment, który zawiera tylko spację:
<div class="fp-dlakogo"><h2><a href="/start/rodzice"><small>Dla rodziców</small></a></h2></div>
Wówczas nie jest możliwe uzyskanie odpowiedniego efektu:

Najczęściej stosowane znaczniki, w których stosowane jest stylowanie CSS, to: <span>, <div>, <a> i <p>. Aby domyślny edytor TinyMCE nie wycinał pustych znaczników HTML, należy rozszerzyć zestaw znaczników stosowanych przez ten edytor.
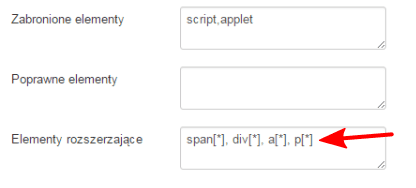
Edytuj dodatek Edytor - TinyMCE (menu Rozszerzenia / Dodatki), a następnie w polu Elementy rozszerzające wpisz:
span[*], div[*], a[*], p[*]

Po zapisaniu wprowadzonych zmian nie powinno być już niespodzianek z ucinaniem pustych znaczników przez edytor TinyMCE.