Dla osób dobrze widzących obrazy są nieodłącznym elementem każdego serwisu i wygodnym sposobem prezentacji niektórych treści. Jednak dla osób niedowidzących i niewidomych mogą stanowić spory problem! Jak zadbać, aby stały się dostępne dla wszystkich?
Najważniejsze, aby istotne obrazy miały tzw. tekst alternatywny, który opisuje, co znajduje się na grafice. Jeżeli grafika jest jednocześnie linkiem (odnośnikiem), należy w tekście alternatywnym umieścić informacje, dokąd prowadzi ten link.
Natomiast wówczas, gdy pliki graficzne na Twojej stronie stanowią element czysto ozdobny (np. linia pełniąca funkcję separatora), tekst alternatywny powinien być pusty.
Trzy metody umieszczania tekstu alternatywnego istotnych obrazów
Metoda 1 - za pomocą domyślnego edytora
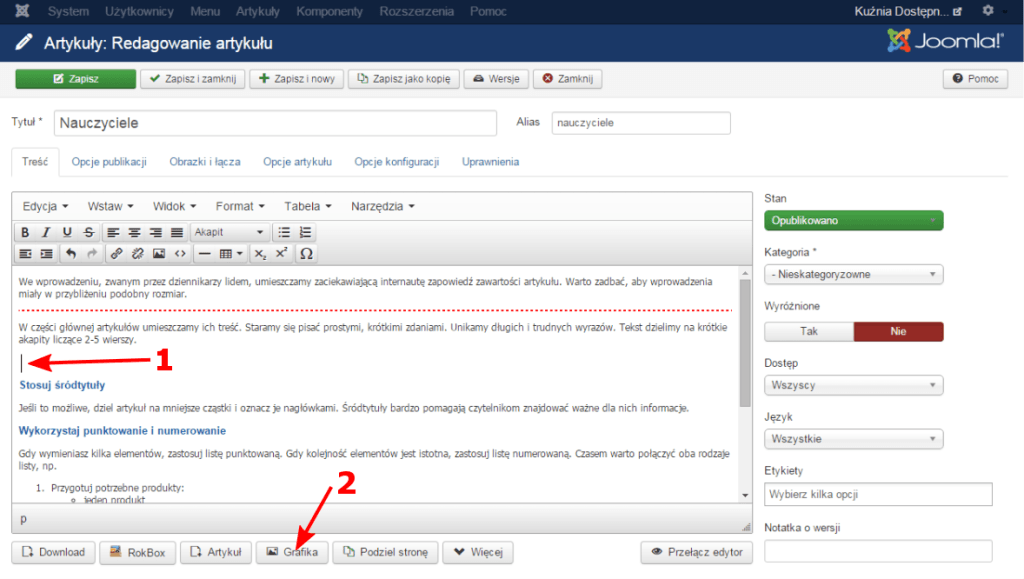
Edytuj artykuł, a następnie w edytorze umieść kursor w miejscu, w którym zamierzasz umieścić grafikę. Kliknij przycisk Grafika znajdujący się pod edytorem:

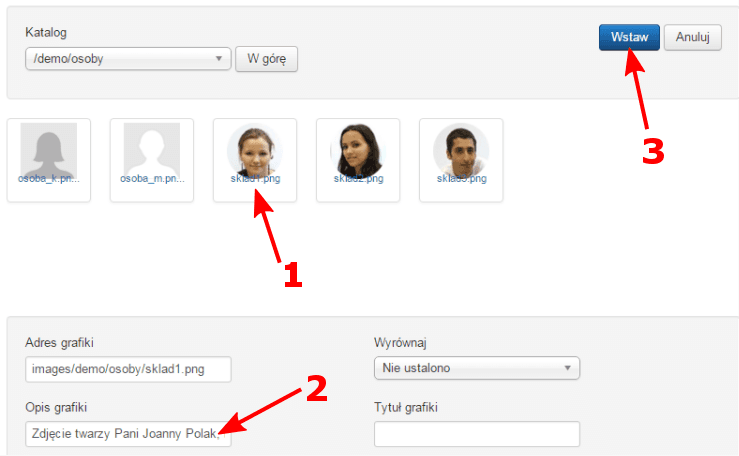
W oknie dialogowym zaznacz grafikę, którą chcesz umieścić, a następnie w polu: Opis grafiki opisz obraz i kliknij przycisk Wstaw. Opis grafiki zostanie zamieszczony w kodzie artykułu jako tekst alternatywny.

Metoda 2 - w kodzie dokumentu HTML
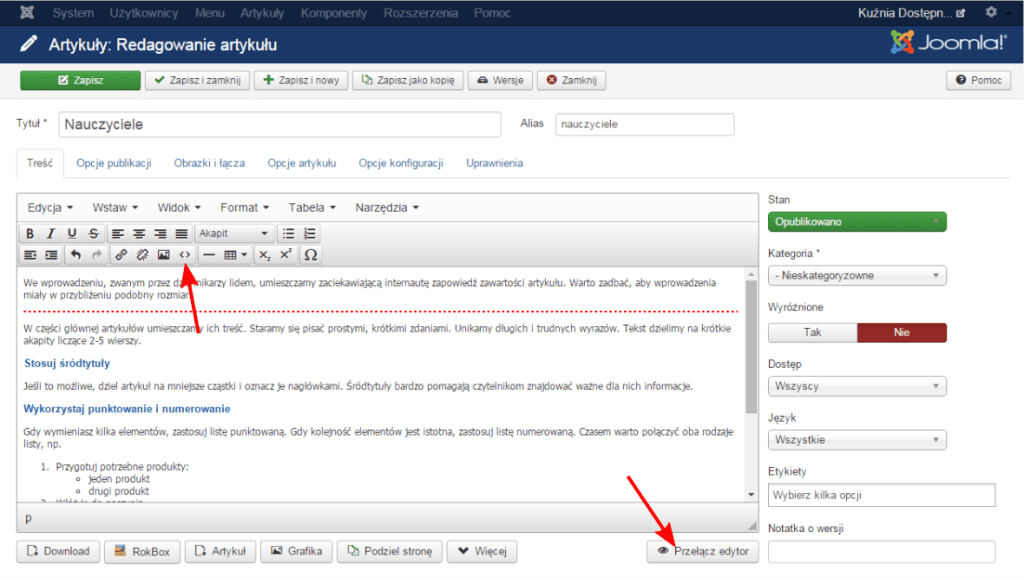
Edytuj artykuł, a następnie kliknij przycisk Kod źródłowy znajdujący się na pasku narzędzi edytora lub kliknij przycisk Przełącz edytor znajdujący się pod edytorem.
Przełącz edytor
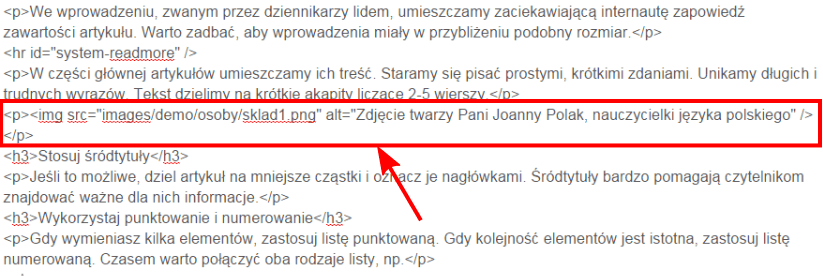
Wpisz odpowiedni kod html oraz do znacznika img dodaj atrybut alt wraz z tekstem alternatywnym.

Metoda 3 - Opis pod obrazem zamiast tekstu alternatywnego
Niekiedy tekst opisu alternatywnego nie wystarcza, aby przekazać zawartość obrazu. Doskonałym przykładem takich obrazów są wykresy. Zwykle nie sposób zawrzeć w 100 znakach legendę wystarczająco objaśniającą wykres. W takim przypadku zamiast opisu alternatywnego można umieścić opis obok lub pod obrazem. W tym celu najlepiej posłużyć się znacznikami figure i figcaption wprowadzonymi w HTML5. Znacznikiem figure otaczamy blok z obrazem i podpisem. W znaczniku figcaption umieszczamy podpis lub legendę albo jedno i drugie.
Oto przyklad kodu HTML
<figure class="lewy">
<img src="/obraz.jpg">
<figcaption">
Tutaj umieszczamy podpis lub legendę, obszerniejszy opis naszego obrazu. Może to być obszerny, szczegółowy opis. Taka praktyka polecana jest szczególnie w opisach wykresów, opisach obrazów zawierających dłuższy tekst, itp.
</figcaption">
</figure">
Zauważyłeś, że w znaczniku img nie ma atrybutu alt? Gdyby umieścić pusty alt, czytnik ekranu dla niewidomych potraktowałby obraz jako nieistotny dla treści. Wprawdzie nie byłoby błędem, gdybyśmy umieścili atrybut alt z lapidarnym objaśnieniem. Ale ponieważ umieszczamy pełniejszy opis, byłoby to objaśnienie nadmiarowe, dodatkowe, a wiec niepotrzebne. W tym przypadku brak atrybutu alt nie będzie więc błędem. Przeciwnie - będzie poprawnym rozwiązaniem. Wymogi dostępności zostaną zachowane dzięki opisowi umieszczonemu w znaczniku figcaption