Czy podczas poszukiwań w sieci trafiasz czasami na strony informujące o błędzie? Często jest to komunikat zwrócony przez serwer obsługujący witrynę, który niewiele Ci mówi. Czy zastanawiasz się wówczas co tak na prawdę masz teraz zrobić?
Założę się, że tego typu strony spotykasz dosyć często!

A gdyby tak zamiast niejasnego komunikatu pojawiała się strona z konkretnym komunikatem oraz odsyłaczami, które możesz kliknąć, aby powrócić na stronę główną lub ostatnio przeglądaną? A gdyby tak, zamiast nieestetycznej strony, pojawiała się strona w kolorystyce Twojej witryny?
Zrozumiały komunikat na stronie błędu oraz możliwość podjęcia decyzji poprzez kliknięcie właściwego odsyłacza są ważne dla wszystkich internautów. Jeszcze większe znaczenie ma to dla osób niewidomych korzystających z czytników stron.
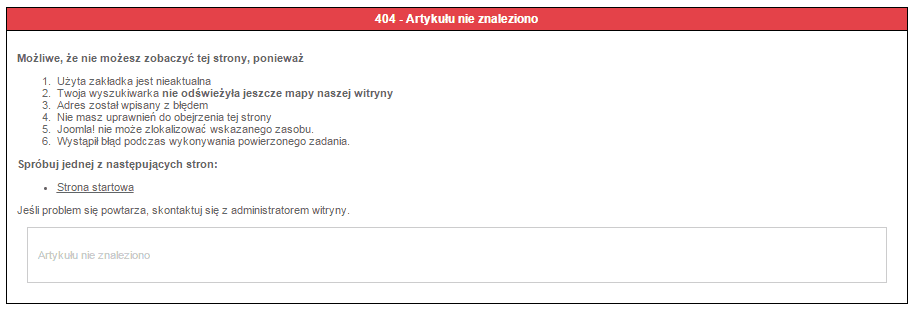
Domyślna strona błędów w CMS Joomla!
W CMS Joomla! strona błędu jest przygotowana i dosyć sensownie informuje użytkownika o tym, co może być powodem błędu. Za jej pomocą użytkownik może także wrócić na stronę startową serwisu.

Jak utworzyć własną stronę błędów?
Wystarczy dokonać kilku modyfikacji domyślnej strony błędów CMS Joomla!, aby to była strona dostosowana do twojego serwisu.
Krok 1. Skopiuj systemowy plik błędu do własnego szablonu
Systemowy plik błędu error.php znajduje się w lokalizacji: twoja_witryna/templates/system/error.php. Skopiuj go do folderu, w którym znajdują się pliki szablonu używanego przez Twoją witrynę:twoja_witryna/templates/twoj_szablon/
Od teraz CMS Joomla! będzie używać pliku błędu znajdującego się w folderze z szablonem używanym w Twojej witrynie.
Krok 2. Opracuj wygląd własnej strony błędu
Możesz opracować własny plik CSS definiujący wygląd Twojej strony błędu lub zmodyfikować plik domyślny: error.css, który znajduje się w lokalizacji: twoja_witryna/templates/system/css/error.css. Plik ten skopiuj do folderu, w którym znajdują się pliki CSS szablonu używanego przez twoją witrynę:twoja_witryna/templates/twoj_szablon/css/.
Po utworzeniu nowego lub skopiowaniu domyślnego pliku, edytuj plik: error.php i znajdź linię kodu odpowiedzialną za dołączenie pliku CSS. Deklarację tę znajdziesz w sekcji <head>:
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/system/css/error.css" type="text/css" />uaktualnij ścieżkę do pliku error.css:
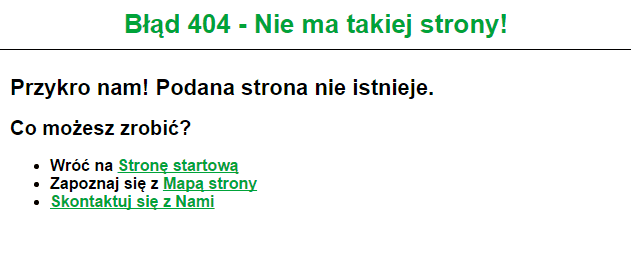
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/twoj_szablon/css/error.css" type="text/css" />Zapisz wprowadzone zmiany, a następnie opracuj własne style w pliku error.css. Zobacz, jak strona błędu może wyglądać po kilku drobnych zmianach:

Krok 3. Utwórz własne komunikaty o błędach
W zależności od rodzaju błędu, możesz zastosować własne komunikaty. W tym celu zastosuj konstrukcje warunkowe języka PHP.
Aby zdefiniować własne komunikaty dla błędu 404, edytuj plik error.php, a następnie zastąp zawartość wewnątrz znacznika <body> następującym kodem:
<?php if ($this->error->getCode() == '404') { ?>
<div id="errorboxheader">Błąd 404 - Nie ma takiej strony!</div>
<div id="errorboxbody">
<h1>Przykro nam! Podana strona nie istnieje.</h1>
<h2>Co możesz zrobić?</h2>
<ul>
<li>Wróć na <a href="/<?php echo $this->baseurl; ?>/index.php" title="Strona startowa">Stronę startową</a></li>
<li>Zapoznaj się z <a href="/<?php echo $this->baseurl; ?>/mapa-strony" title="Mapa strony">Mapą strony</li>
<li><a href="/<?php echo $this->baseurl; ?>/kontakt" title="Skontaktuj się z nami">Skontaktuj się z nami</li>
</ul>
</div>
<?php } ?>
Dokonaj zmian w treści komunikatu według własnych potrzeb. Zapisz wprowadzone zmiany i sprawdź, jak prezentuje się komunikat błędu na twojej stronie.